In this article, we are going to define the ASP NET MVC folder Structure. ASP.NET MVC Web application is created with the MVC template pattern and folder structure is auto-generated when you create a new project using Visual studio. The folder structure of this framework has specified places where you can place your code classes.
Model, View, and Controller – Advantage
The advantage of the MVC framework is it organizes your code structure. It will divide your project into three different elements and will make it easy for you to navigate where your views are, where your controller and model. It also makes debugging easy especially for bigger projects.
For further knowledge on how this folder is being used in this framework, Let’s start identifying the significance of each folder on this MVC templates.
(To create your first MVC Application Refer to this blog post Create your first ASP.NET Application)
ASP.NET MVC Folder Structure
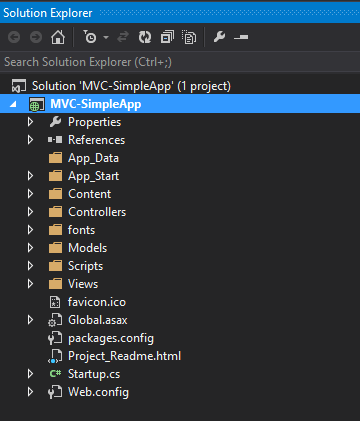
The image below is the folders and files generated for a newly created Visual Studio ASP.NET MVC Web Application project.

Let’s see the significance of each folder.
App_Data
This folder contains application data like the local Database used by the application like .mdf file. This folder doesn’t have a special meaning in the MVC framework.
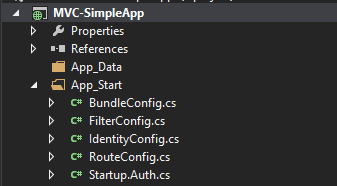
App_Start
This contains code that helps configure the MVC application. Generally, we don’t modify this part of the code unless you are already familiar with it and wanted to configure it manually. Like RouteConfig.cs which is responsible for the routing of your application web address. BundleConfig.cs which responsible for the minification of your JavaScript and CSS files.

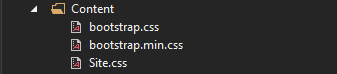
Content
This folder contains style sheet for your sites like Site.css.

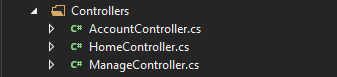
Controller
This is the heart of MVC where you can find all the classes that are responsible for the processing of data. The controller is always tied to the View folder.

For example, We have HomeController in the controller folder then we should have a Home folder in the Views folder. If we have AccountController in the controller folder, we should also have Account Folder in the views folder. Home Controller must be named with a Controller at the end in order for it to work.

View
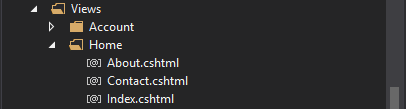
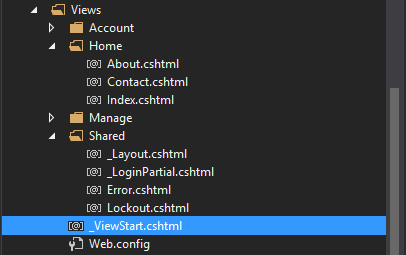
This folder contains User interface of your application. See image below.
Folder inside Views are the View for the Controller that you created. Please see tables below.
| Views Folder | Controller |
| Home | HomeController |
| Account | Account Controller |
| Manage | ManageController |
The shared folder contains a template of your Web Application. _layout.cshtml, it’s like a master page and responsible for how all your pages will look like. _LoginPartial.cshtml contains code for partial menu .Error.cshtml is responsible for displaying an error. ViewStart.cshtml it calls the default layout of the page which is _layout.cshtml. Web.config is an app configuration file that contains assemblies needed for the project.

Fonts
Contains customize font you want to use in your project.

Models
This folder contains classes that are responsible for the identification of data. This is where all application requirements are registered.

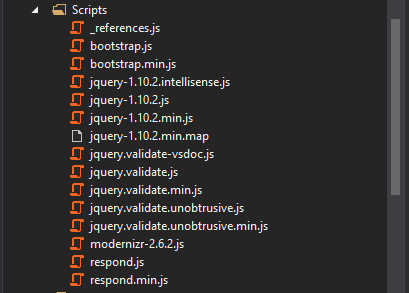
Script
Contains all JavaScript file of your application.

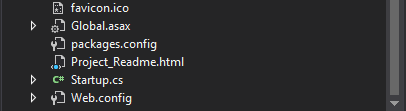
Favicon.ico -> default site logo icon
Packages.config -> this comes from nugget packages.
Web.config -> Configuration settings of your application

Hope that this simplified ASP NET MVC folder structure will help you understand more about how MVC work. And hopefully gives you insight on how you can start your first ASP.NET MVC Web Application. coderbugzz
KEEP CODING!

Comments are closed.